December 15, 2017
この記事はmicro:bitアドベントカレンダーの15日目の記事です。
micro:bitを使って100円ショップで売ってるLEDをコントロールして、オリジナルのクリスマスツリーイルミネーションを作ってみましょう。
まずはどういったものを作るかを動画でご覧ください。
材料の準備
材料
- micro:bit
- ワニ口クリップ(導線で代用してもOK)*2本
- microUSBケーブル
- 100円ショップで購入するもの
- デコレーションライト
- クリスマスツリー
- デコレーションライト


まず材料の注意点として、100円ショップで買えるデコレーションライトには、電源の供給が電池かUSBかと、点灯・点滅の違いがあります。今回はmicro:bitで光り方をコントロールしたいので、電池2本で駆動、常時点灯のものを選びます。色は何色でも大丈夫です。
クリスマスツリーは好みに合わせてでOKです。
配線をする
このデコレーションライトは通常の使い方では1.5Vの電池2本を直列接続し、ライトには3Vの電圧がかかるようになっています。この3V電源をmicro:bitからとっても同じように光るはずですね。
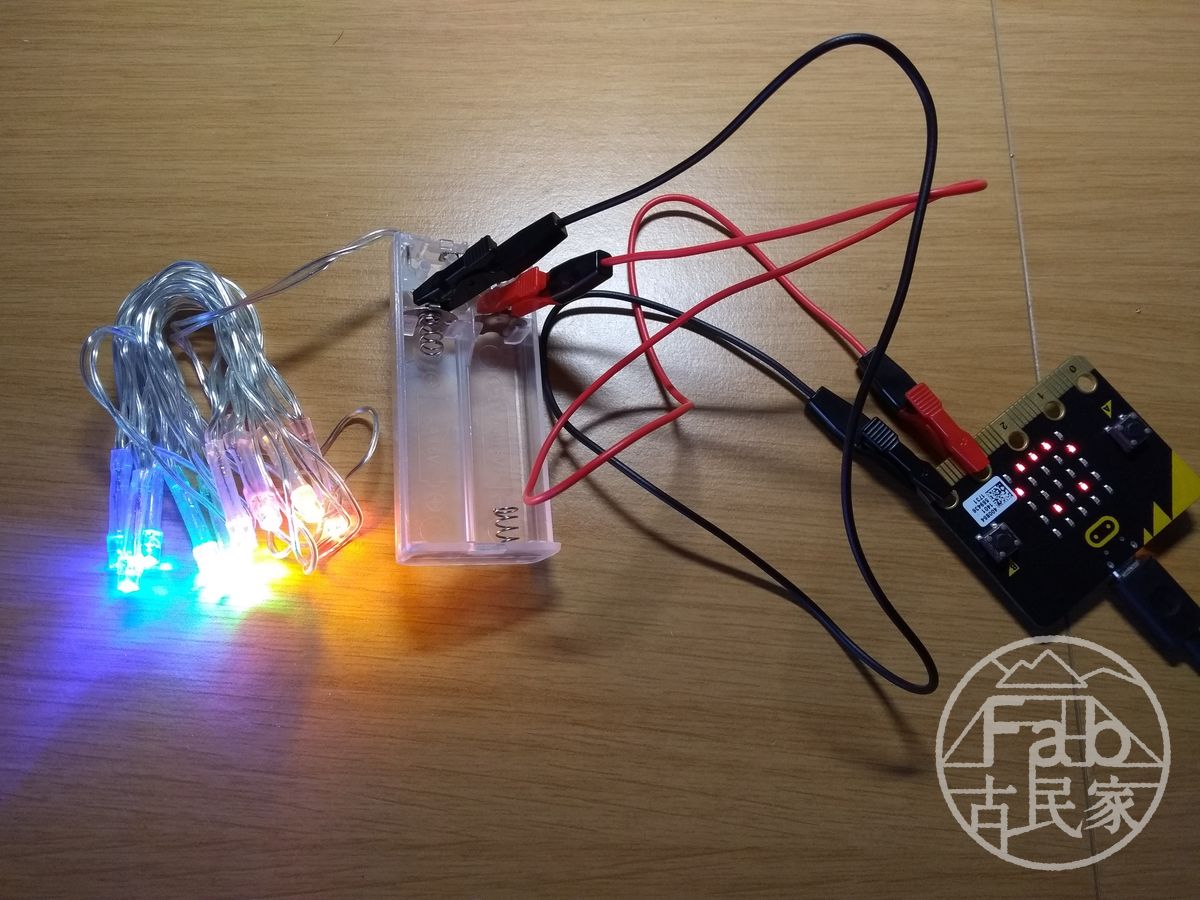
電池のマイナス側にmicro:bitのエッジコネクタのGND端子、プラス側に3Vを接続し、micro:bitにUSBで電源供給をします。このとき、電池ボックスのスイッチがONになっていることを確かめてください。
すると、このように光ります。

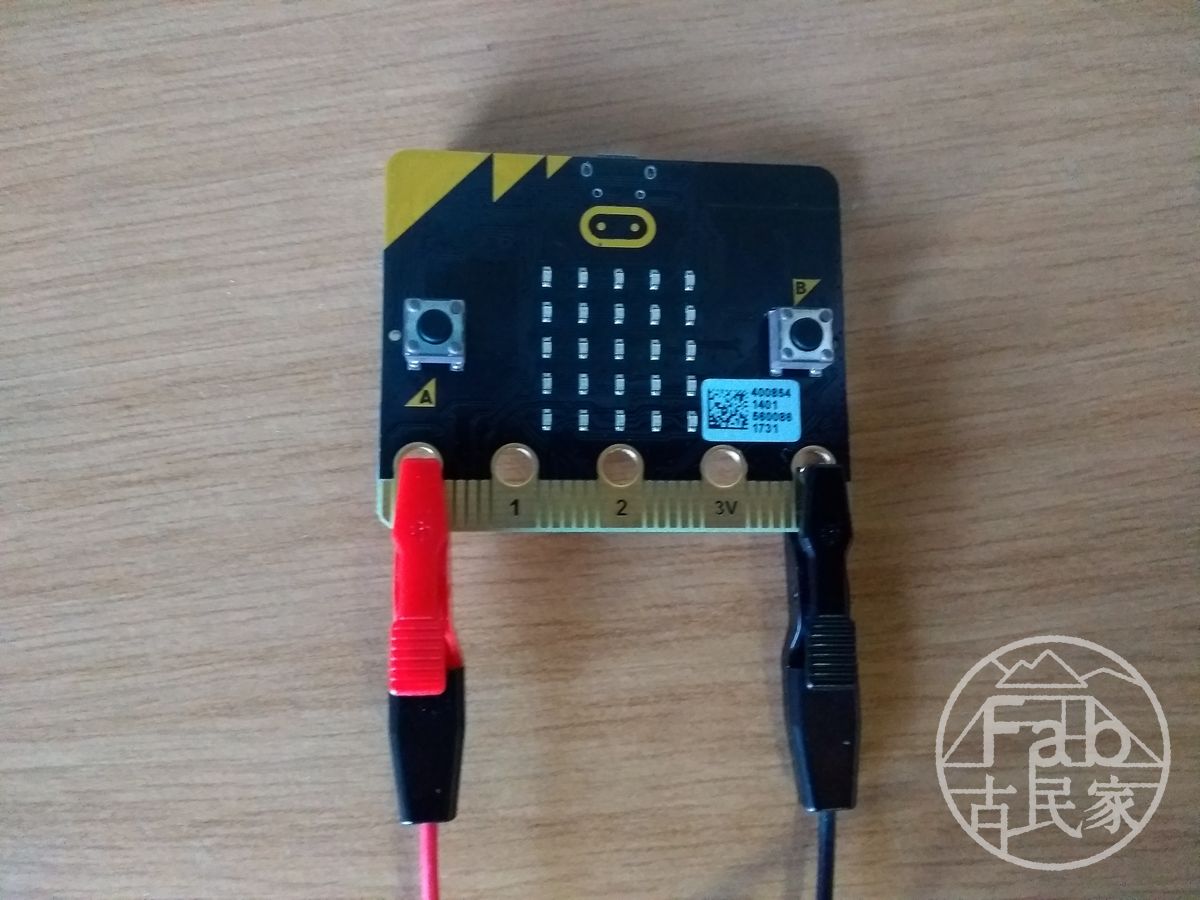
これだと電池で駆動しているのと変わらず明るさは変わらないので、+側を0ピンにつなぎ変えます。

この0番ピンの電圧を変えることで、ライトの明るさを調整していきます。
プログラム
ではいよいよプログラムを書いていきましょう。とは言ってもカタカタとキーを打つ必要はなく、ブロックエディタを使ってドラッグ&ドロップで作って行きます。
ウェブブラウザで以下のURLを開きます。
https://makecode.microbit.org/

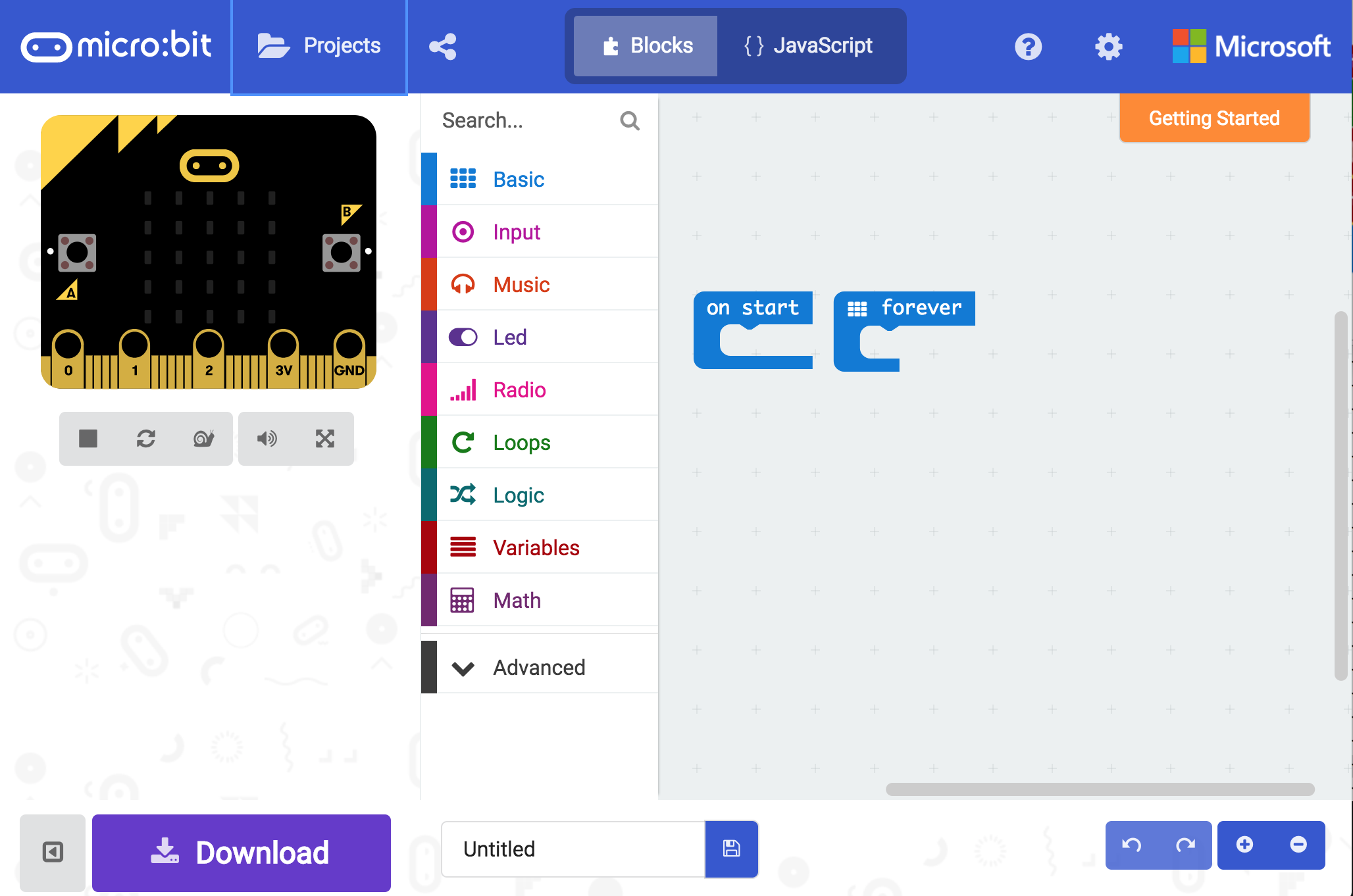
この画面内で、ブロックを組み合わせてプログラムを作って行きましょう。
点滅させる
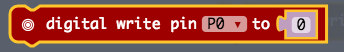
0番ピンの出力を切り替えるにはdigital write pinというブロックを使います。

最初に表示されているon startとforeverというブロックは、どこにもつながっていなくても実行されるブロックです。
対して、digital write pinやその他多くのブロックは、単体では動作せず、on start等の中にカチッとはめると実行されます。
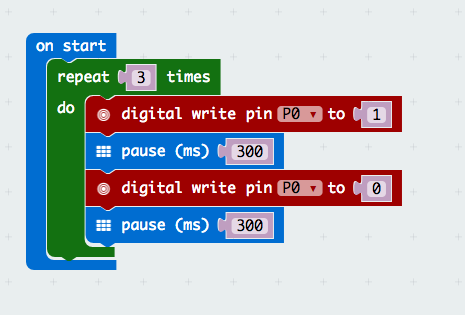
以下のようにブロックを組み合わせて行きましょう。

micro:bit起動時に、ピカピカピカと3回点滅するプログラムが出来ました。
画面左のシミュレータ上で、0番ピンが赤く点滅していることが確認できます。
ではこのプログラムをmicro:bitに書き込みましょう。
プログラムの書き込み
画面左下のDownloadボタンをクリックするとmicrobit-Untitled.hexというファイルがダウンロードされます。

PCとmicro:bitをUSBケーブルで接続すると、MICROBITというUSBストレージが認識されるので、ここに先程ダウンロードしたmicrobit-Untitled.hexをコピーします。

これでプログラムがmicro:bitに書き込まれます。書き込み後は自動でリセット、実行されるので、LEDが点滅する様子が確認できるでしょう。
さて、続いては光をON/OFFするのではなく、明るくしたり暗くしたりして、光が揺らいでいるように見えるようにしてみましょう。
デジタルとアナログ
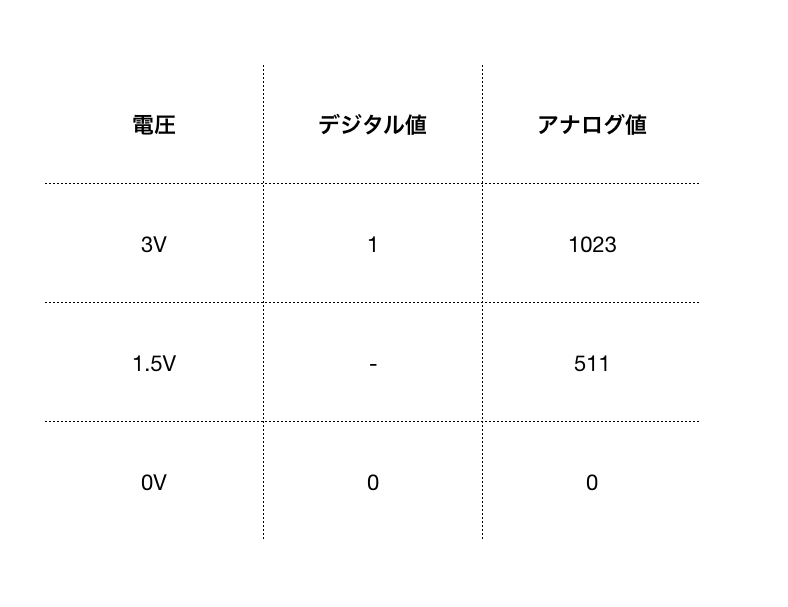
先程のdigital write pinでは指定する数字を0か1にしか設定出来ませんでした。デジタルというのは0と1で表されるもので、電気的にはGNDと基準の電圧レベル(ここでは3V)となります。
アナログは連続する値です。デジタルのように0か1かではなく、0、0.1、02、、、と中間の値を取ることが出来ます。micro:bitではアナログの値を0〜1023までの数字で表現します。出力出来る電圧の最大値は3Vなので、0から数値が1つ上がるたびに約0.03V電圧が上昇し、真ん中の512が1.5Vということになります。

ちなみに、最大値が1023という微妙な数字になっているのは、コンピュータが数字を2進数で扱っているためです。
中間値を出力してみる
ではアナログ値を出力して、明るさをコントロールしてみましょう。アナログ値を出力するにはanalog write pinブロックを使います。

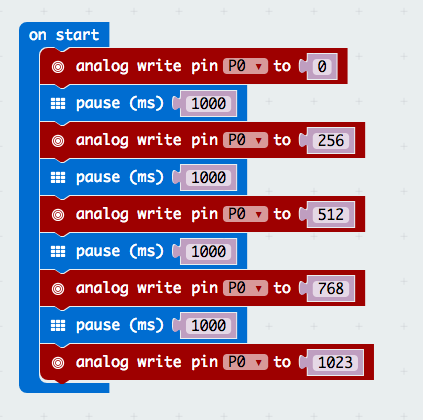
まずは何段階か出力してみて明るさを確認してみましょう。

micro:bitに起動すると、LEDがだんだんと明るくなっていく様子が見て取れると思います。
変数(variable)と繰り返し(loop)を使ってプログラムを簡潔にする
上のブロックでは、明るさを4段階にしか変えなかったのでまだ短い方ですが、これを10段階、20段階と増やしていくとどうなるでしょう?プログラムがものすごく長くなってしまいます。
そこで、Loopsのrepeatブロックを使ってみましょう。このブロックを使うと、ブロック内の処理を指定回数繰り返す事ができます。

このときに、繰り返す毎に明るさを変えて行きたいので、変数(variables)を使って明るさの値を変化させていきましょう。
まず、variablesからMake a Variableをクリックします。

ダイアログがポップアップするので、変数の名前を入力します。ここではbrightnessとしましょう。

すると、brightnessという名前の変数が出来るのでドラッグ&ドロップして使います。

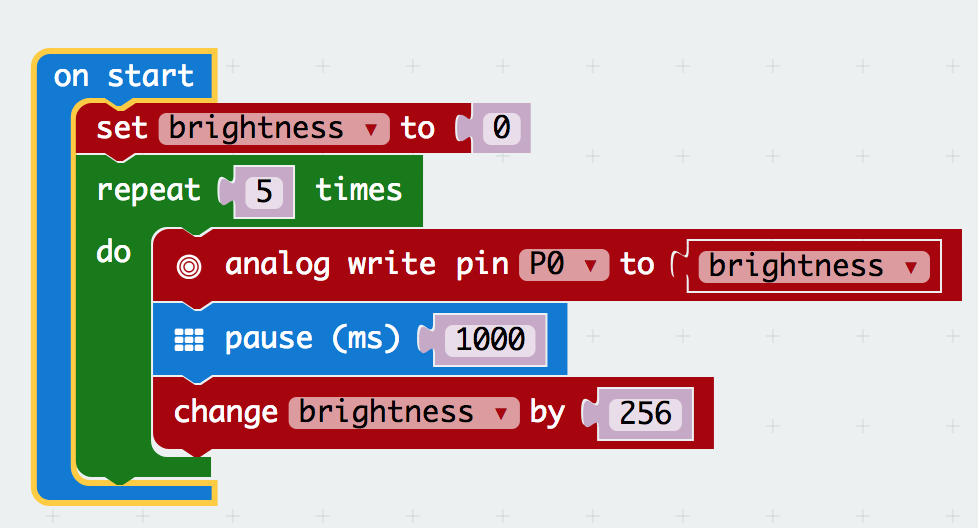
brightness=明るさの値をループを回す毎に増やしていきます。

これで同じになりそうですが、実は不具合があります。
繰り返しの4回目の最後にbrightnessの値は1024となり、5回目のanalog writeを呼ぶときに、指定できる最大値である1023をオーバーしてしまうのです。こうした不具合のことをプログラムの世界では「バグ」と呼びます。
条件(logic)を使ってバグをなくす
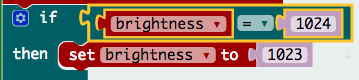
このバグをなくすには、どういう条件をつければいいでしょうか?ループ4回目にbrightnessが1024になるので、analog writeをする前にbrightnessの値が1024だったら1023にすればいいので以下のようなブロックを考えます。

今回のプログラムではこれでもうまくいくのですが、今後プログラムを変更した際に、brightnessに1024以外で範囲外の値が入ってくるかもしれません。
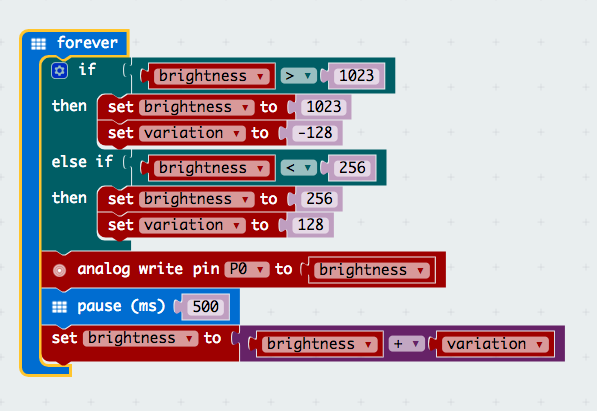
analog write pinで指定できる最大値が1023なのでこれを超える場合、という条件にしておけば1024以外の値が入って来たとしてもバグになりません。
こうしてLoopとLogicとVariableを組み合わせて作るさまざまな処理の塊のことを「アルゴリズム」と言います。

プログラムを書くということの本質は、この「アルゴリズム」を考えることにほかなりません。みなさんが日ごろ触れているスマホのアプリやゲームなども、細かく分解していくとこうした小さなアルゴリズムの組み合わせで成り立っているのです。
光を揺らす
最後に、ループを使って明るくなったり暗くなったり繰り返す処理を入れましょう。先程は明るさを明るくするだけでしたが、variationという変数を使って、変化値をプラス、マイナス切り替えて、暗くする処理も導入します。

今回の記事では、ここまでですが、光のパターンを変えることでより派手にしたり、揺らぎ方をより心地よくしたりとさまざまな演出ができます。
ぜひあなただけの素敵なアルゴリズムを生み出してみてください。

